For anyone working with Azure sooner or later, you will end up authoring Azure Resource Manager (ARM) Templates. Working with ARM templates, in the beginning, can seem painful but once you get the hang of them it is a great way to build out and deploy your Azure as code. In this blog post, I am not going to go into detail on authoring ARM Templates. In this blog post, I am going to list out the extensions that I use in VS Code to enhance the ARM Template authoring experience. Recently whenever I am demoing or showing others my ARM Templates in VS Code they ask me how they can also make their VS Code look like mine when working with ARM Templates. I figured it makes sense to write up a blog about how I have my VS Code configured for ARM Templates.
If you are not using VS code, you should change that and start using it today! I use it pretty much for any scripting such as PowerShell, coding, any time I need a text editor and more. I even use it to work directly with Azure via cloud shell and to work with Docker containers and Kubernetes clusters. Here is a quick snapshot of what VS Code is for anyone not familiar with it. VS Code is an open source – code editor developed by Microsoft that is cross-platform able to run on Windows, Linux and macOS. At a high level here is what VS Code includes:
- Has support for hundreds of languages.
- Has Integrated Terminal.
- Powerful developer tool with functionality, like IntelliSense code completion and debugging.
- Includes syntax highlighting, bracket-matching, auto-indentation, box-selection, snippets, and more.
- Integrates with build and scripting tools to perform common tasks making everyday workflows faster.
- Has support for Git to work with source control systems such as Azure DevOps, Bitbucket and more.
- Large Extension Marketplace of third-party extensions.
As you can see there is a ton of stuff you can do with VS Code. VS Code is a must have for anyone doing CloudOps work with Azure and more. Now let’s look at the VS Code extensions I use for ARM Templates. I am including the link for each extension I will talk about. You can also simply load these right in VS Code.
Azure Resource Manager Tools: https://marketplace.visualstudio.com/items?itemName=msazurermtools.azurerm-vscode-tools
The Azure Resource Manager Tools extension provides language support for ARM Templates and language expressions. It can be used to create and edit Azure Resource Manager templates. High-level features include:
- ARM Template Outline.
- IntelliSense.
- Support for built-in ARM functions, Parameter references, Variable references, resourceGroup() properties, subscription() properties, and more.
- Bracket matching, Errors/Warnings and more.
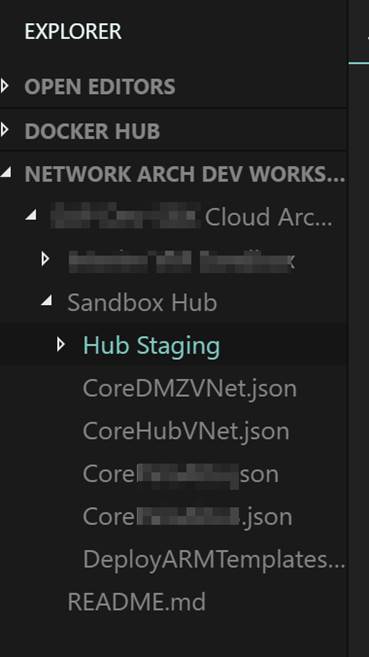
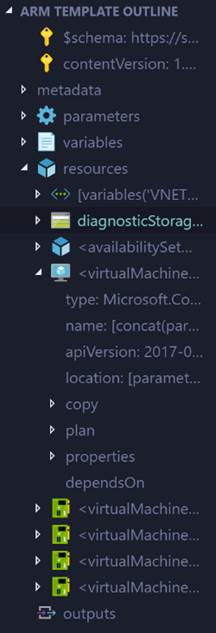
VS Code natively supports JSON. Azure Resource Manager Tools makes VS Code ARM Template aware. One of the biggest benefits it gives me is the ARM Template Outline making it much easier and faster to navigate the sections of an ARM Template. Here is what it looks like.

Next up is two extensions that both should be added. It is Material Theme and Material Theme Icons.
Material Theme – https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme

This extension gives you some very cool themes and works in combination with the Azure Resource Manager Tools extension to give you the new color coding of your ARM Template code. The color coding highlights different parts of the ARM Template code such as parameters, variables, functions and more making it much easier to read through all of the code in ARM templates. Here is an example:

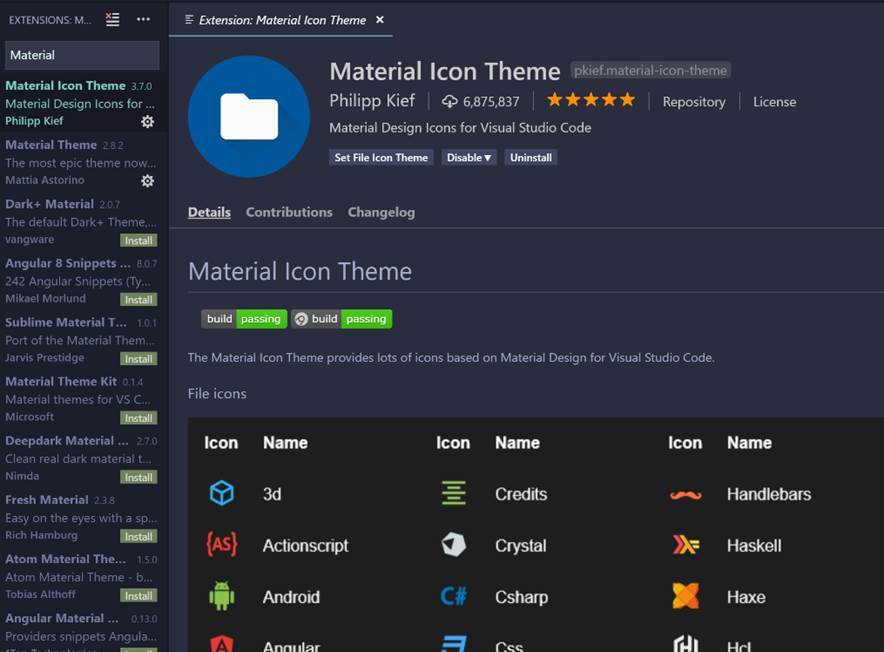
Material Icons Theme – https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

This extension adds a nice set of icons to your VS code. This extends beyond just ARM Templates. Again this makes it visually easier when navigating around VS code and ARM Templates. I typically use a PowerShell deployment script to deploy ARM Templates from VS Code into Azure. This icon them makes it easy to see ARM Template files and PowerShell files.
Here is a what it looks like without and with the Materials Icon Theme.
ARM Snippets – https://marketplace.visualstudio.com/items?itemName=samcogan.arm-snippets
The final extension I want to cover is ARM Snippets. This extension was developed by Sam Cogan (@samcogan) a fellow Microsoft MVP. In addition to the aforementioned marketplace link for this extension, you can find Sam’s Github repo for it here https://github.com/sam-cogan/arm-snippets-vscode.
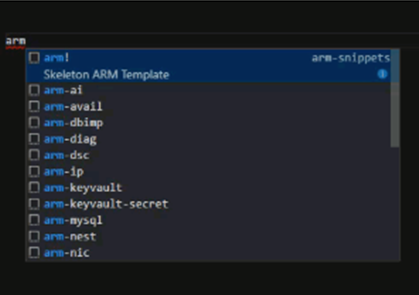
This extension adds snippets to VS Code for creating Azure Resource Manager Templates. This is helpful when you are working in VS Code and need to add something to your template for example a parameter, resource etc. You simply type arm and a menu appears with a list of the available snippets. For example if you want to add a virtual machine you could type arm-vm and a list of Windows and Linux VM resources snippets will appear. Click on the one you want and it will add the code block for you. This makes authroing templates much-much faster. This is shown in the following screenshot:

The snippets include:
- Skeleton ARM Template (Note: This will load a skeleton for a fresh new ARM Template.)
- Windows and Linux Virtual Machines
- Azure Web Apps
- Azure Functions
- Azure SQL
- Virtual Networks, Subnets and NSG’s
- Keyvault
- Network Interfaces and IP’s
- Redis
- Application Insights
- DNS
- Virtual Machines
- And more……
Note that the ARM Snippets extension is derived from the Cross Platform Tooling Samples. The Cross Platform Tooling Samples are a set of templates, snippets, and scripts for creating and deploying Azure Resource Management Templates in cross-platform environments. It sounds like this is updated more often and worth looking into loading. It does not have a friendly installer though like the ARM Snippets extension does though. Here is the link to the Cross Platform Tooling Samples Github repo: https://github.com/Azure/azure-xplat-arm-tooling
End Result:
Below is a screenshot of what your ARM Templates will look like after loading all of the extensions mentioned in this blog post into your VS Code.

That wraps up this blog post. I hope this is helpful to those out there working with ARM Templates in VS Code. If you have any additional tips to share please add a comment. Happy authoring!